Введение
В данной заметке разберем как настроить web clipper для своей базы знаний в Obsidian, использовать будем расширение для браузера MarkDownload.
Ранее использовал сервисы для отложенного чтения (пользуюсь Omnivore) не только для «почитать на потом», но и для хранения интересных статей, по тегам быстренько нашел что надо и в принципе удобно.
В один момент подумал что мешает Omnivore и другим сервисам заблокировать мне доступ к их сервисам по гео принадлежности и оставить ни с чем или лазить туда через VPN, разворачивать что-то свое стало лениво, решил использовать для этого Obsidian, ознакомившись с вариантами остановился на этом.
Настройка MarkDownload для совместной работы с Obsidian
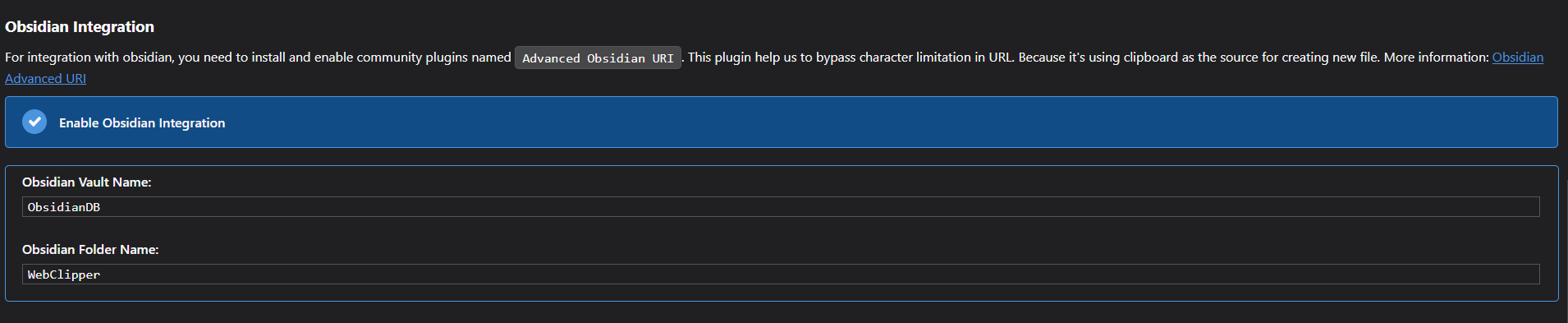
1. Устанавливаем в браузер расширение MarkDownload — Chrome, Firefox, GitHub и переходим в настройки, листаем вниз до пункта Obsidian Integration и ставим чекбокс на Enable Obsidian Integration и заполняем:
- Obsidian Vault Name — название вашей базы, в моем случае ObsidianDB (если ни чего не указать, то будет использоваться дефолтная база)
- Obsidian Folder Name — название для папки в которую будут складывается заметки, в моем случае WebClipper

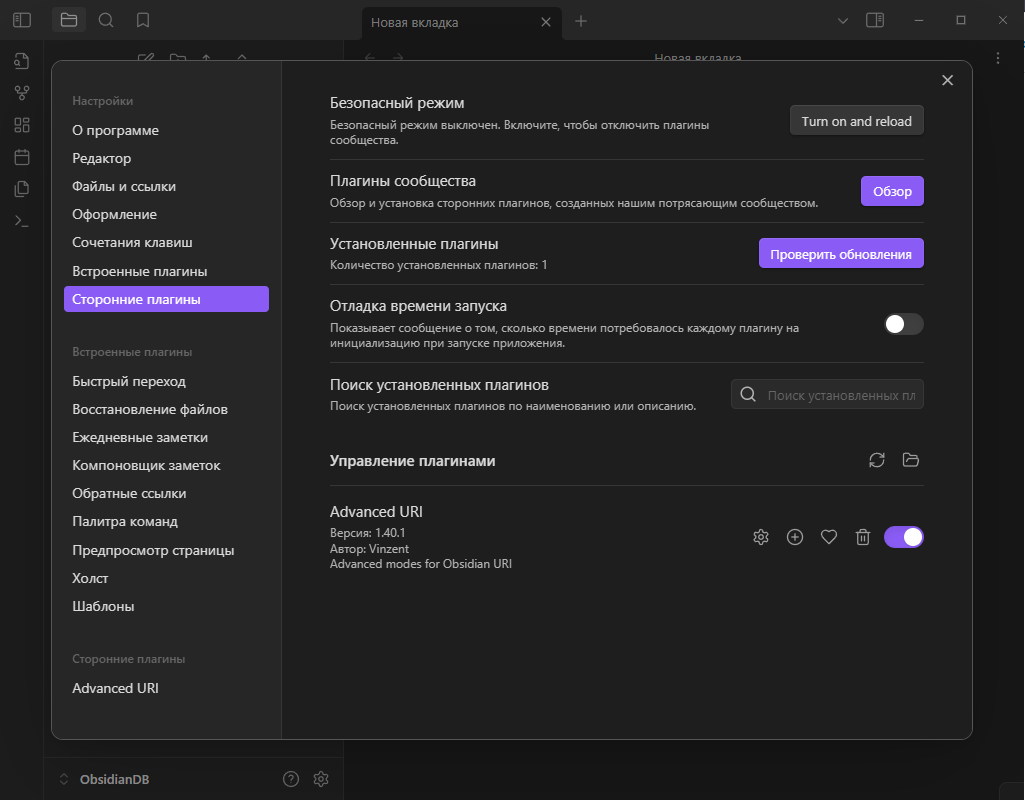
2. Качаем с GitHub плагин Advanced Obsidian URI (найти в плагинах сообщества через сам Obsidian не получилось) и помещаем содержимое архива (main.js и manifest.json) по пути:
\БАЗА_ВАШЕГО_OBSIDIAN\.obsidian\plugins\obsidian-advanced-uri3. Запускаем Obsidian, идем в Настройки=>Сторонние плагины и включаем Advanced URI

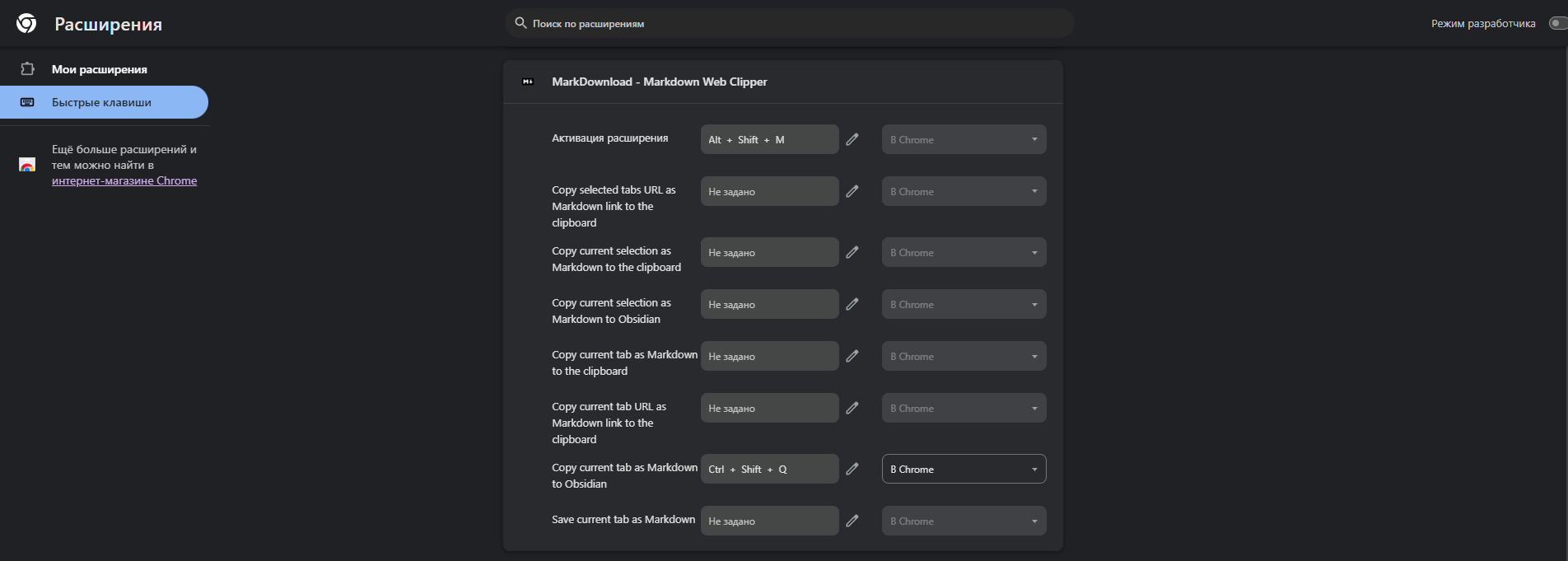
4. В хроме переходим в Расширения=>Управление расширениями=>Быстрые клавиши или (chrome://extensions/shortcuts), находим там MarkDownload — Markdown Web Clipper нас интересует Copy current tab as Markdown to Obsidian, задаем удобное сочетание клавиш, я выбрал для себя Ctrl+Shift+q) и идем пробовать
Не знаю баг это или я что-то делал не так, в документации на GitHub пишут что должна появится кнопка Send Tab to Obsidian, у меня ее нет в двух браузерах (Chrome, Яндекс Браузер), поэтому на этом этапе и назначил горячие клавиши для отправки в Obsidian.

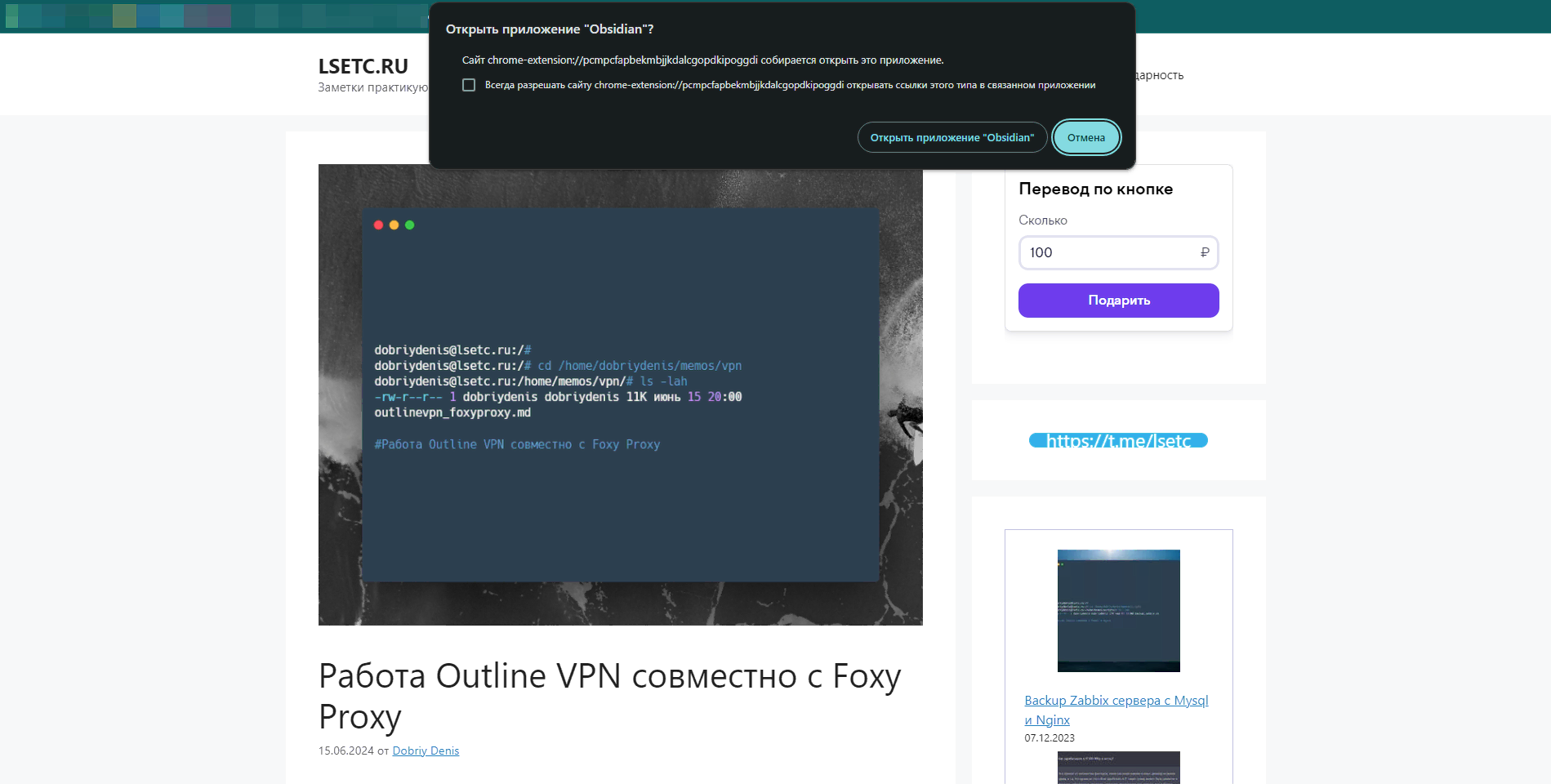
В первый раз Chrome запросит открыть ли Obsidian, жмакаем Открыть приложение Obsidian, у меня создалась пустая заметка с названием тайтла, после на следующей попытке все отработало как надо


Заключение
В данной заметке разобрали как настроить Web Clipper для Obsidian, если у вас есть варианты удобней или интересней, то делитесь в комментариях.
Что бы не потерять инструкцию рекомендую подписаться на мой личный блог-канал в Telegram в котором я делюсь в формате заметок своими знаниями и интересным из мира IT, спасибо за потраченное время на чтение и доброго времени суток!)